Añadir el botón de twitter a un sitio web es bastante fácil, En el último post hablamos de añadir el botón de Facebook aun sitio web. Aquí, vamos a ver cómo añadir el botón de twitter manualmente a tu blog/sitio web. También veremos cómo implementar la tarjeta de twitter y cuáles son los beneficios de hacerlo. Prefiero añadir el botón de medios sociales manualmente en mi blog ya que de esta manera puedo colocarlo donde quiera y me da la libertad de ajustar el código, de la manera que necesito.

Para poder mostrar el botón de twitter en el sitio web, necesitas agregar dos elementos: El código del botón de Twitter y los scripts de Java. El código del botón de Twitter debe ser copiado en el lugar donde quieres que se muestre el botón (Generalmente en un archivo de plantilla como single.php para que no tengas que añadirlo en ningún otro lugar). El JavaScript puede ser añadido en cualquier lugar entre la apertura y el cierre de las etiquetas del cuerpo (
.… ).Botón
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
Este código mostrará un botón de tweet con el contador como se muestra a continuación –

Si quieres configurar más este botón o quieres implementar el botón de seguimiento de twitter, entonces puedes referirte a la página de recursos de twitter.
JavaScript
Antes de colocar el código del botón en la plantilla o en una página web, copie el siguiente JavaScript, sin esto el botón no funcionará. Hay dos tipos de script disponibles para que el botón se renderice, sólo tienes que elegir uno de ellos. Recomendamos utilizar un script asíncrono ya que hace que su sitio web se cargue más rápido.
Script síncrono – Menos recomendado – Hace que la carga de la página web sea más lenta
<script type="text/javascript">// <![CDATA[!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");// ]]></script>
Script asíncrono – Bueno para sitios web – No afecta el tiempo de carga del sitio web.
<script type="text/javascript">// <![CDATA[!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.async=true;js.src="//plataforma.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");// ]]></script>
Hablemos de las tarjetas de twitter
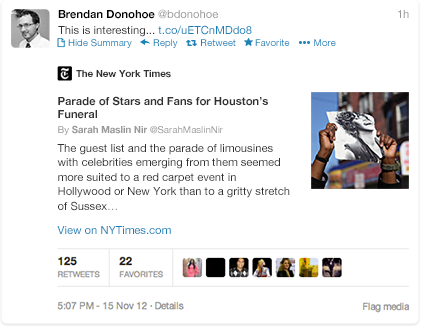
Hasta aquí, hemos aprendido a implementar un botón de tweet en su sitio web, pero ¿no quiere hacer que sus tweets se vean atractivos para que gane más atención? Prefiero hacerlo. Es posible con la ayuda de las tarjetas de twitter. Antes, explico lo que son las tarjetas de twitter, echa un vistazo a la foto de un tweet.

Básicamente, un tweet no puede tener más de 140 caracteres. Sin embargo, puedes ver que el tweet anterior tiene un título llamativo, una imagen y una buena descripción. Se ha hecho posible con la ayuda de las tarjetas de twitter.
¿Qué es una tarjeta twitter?
Google usa meta data y Facebook usa open-graph, de manera similar twitter usa tarjetas de twitter. -Básicamente son unas pocas líneas de código que le dicen a Twitter sobre el contenido de , el título, la imagen de una página web en particular.
Así es como se ven:
<meta name="twitter:site" content="Easy Steps 2 Build Website"><meta name="twitter:creator" content="@Steps2BuildSite"><meta name="twitter:url" content="https://beginnersbook.com/2013/09/add-twitter-button-website/"><meta name="twitter:title" content="Cómo añadir el botón de Twitter a la página web"><meta name="twitter:description" content="Una guía completa sobre cómo añadir el botón de twitter tweet y las tarjetas de twitter a la página web...">
Además de las meta etiquetas anteriores, existen otras tarjetas de twitter, lo que facilita que twitter entienda tu contenido y lo muestre de una manera perfecta, como siempre quisiste.
¿Cómo las añado en mi página web?
Las formas manuales de añadir este tipo de etiquetas son siempre tediosas y difíciles. Tengo una solución perfecta para los blogs de WordPress. Si tienes un sitio web en la plataforma de WordPress, puedes probar algunos plugins, que hacen esta tarea automáticamente para ti.
Yoast WordPress SEO plugin(gratis) y SEOpressor v5 (premium) son los plugins que soportan esta característica.
Eso es todo por ahora, avísame si necesitas ayuda para añadir el botón de twitter a tu sitio web.